
a maioria dos tons de azul?
a maioria dos tons de azul
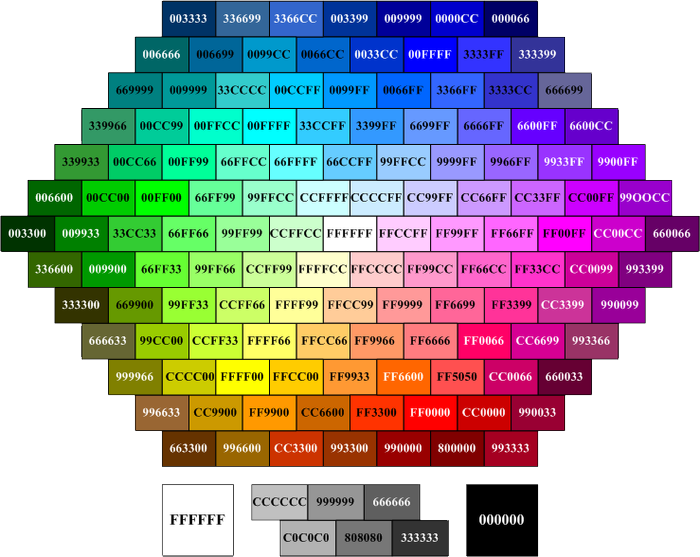
Cores diferentes são obtidas adicionando código html ao apelido:

– Cores diferentes são obtidas adicionando código html ao apelido, Cores diferentes são obtidas adicionando código html ao apelido <# >, Cores diferentes são obtidas adicionando código html ao apelido.
– Cores diferentes são obtidas adicionando código html ao apelido – <#vermelho> <#Cores diferentes são obtidas adicionando código html ao apelido>.
– Cores diferentes são obtidas adicionando código html ao apelido, Cores diferentes são obtidas adicionando código html ao apelido <#000000> Cores diferentes são obtidas adicionando código html ao apelido <#000>, Cores diferentes são obtidas adicionando código html ao apelido.
– Cores diferentes são obtidas adicionando código html ao apelido, a maioria dos tons de azul, a maioria dos tons de azul.
Outro:
<eu>: a maioria dos tons de azul.
<s>: a maioria dos tons de azul.
<a maioria dos tons de azul>: a maioria dos tons de azul.
<a maioria dos tons de azul>: a maioria dos tons de azul
a maioria dos tons de azul
<a maioria dos tons de azul>

<eu>

<s>

<a maioria dos tons de azul>

a maioria dos tons de azul.
<#0a maioria dos tons de azul>super.toshibaz

<a maioria dos tons de azul><#000>super.<#super.>super.

<eu><a maioria dos tons de azul><#super.>super.<#00F>super.

<s><a maioria dos tons de azul><eu><#0a maioria dos tons de azul>super.toshibaz


Deixe uma resposta